PHP DOM & XPath
The Document Object Model (DOM) is a programming API for HTML and XML documents defining the logical structure.
XPath (XML Path Language) is based on a tree representation of the XML/HTML document, and provides the ability to navigate around the tree, selecting nodes by a variety of criteria.
Introduction
The Document Object Model or DOM in combination with XPath are powerful/useful tools for screen scraping, programming and data manipulation (and much more).
Unfortunately all the features are less known, often poorly documented and with very little tutorials.
Also the DOM and XPath can be used in PHP and in Javascript or better on the server and in the client-browser.
Structuring XML and HTML
Node Relations
The nodes in the node tree have a hierarchical relationship to each other which have to be defined clearly:
- Root : the top node of the tree,
- Parent : every node has exactly one parent except the root, which has no parent,
- Child : A node can have a number of children,
- Sibling : Siblings (brothers or sisters) are nodes with the same parent.
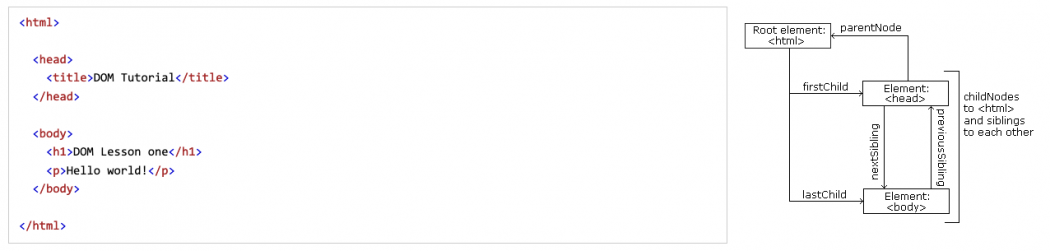
| From the HTML on the right you can read | |
|---|---|
|
|
| Use the following node properties to navigate between nodes | |
| |