Login Websites
| Important notice | Belangrijke mededeling | Wichtiger Hinweis |
|---|---|---|
| Please note: The documentation is still not up-to-date and under-construction. | Nota Bene: De documentatie van de website is nog steeds niet up-to-date en werk in uitvoering. | Bitte beachten: Die Dokumentation ist immer noch nicht aktuell und befindet sich im Aufbau. |
Introduction - Inleiding - Einführung
| Login Introduction | Login Inleiding | Login Einführung |
|---|---|---|
|
The website Registration and authentication on Websites is necessary to be able to identify the user and to persistent store his preferences and his own data (See Why Registration). The Websites I have created in the past and will create in the future all need this ability, authentication and access to data. All Websites need to ask you for your credentials (User-Id/Email and Password) creating a multiple access points for attacks by hackers. When you have a single access point for entering that kind of information, the security for you can be made more simple and attacks can be monitored more easily. The Website The Website called when Login is needed on a Website using the Login-way-to-login. Once logged-in the other Websites 'know' you are logged-in. The website can be used on 2 different ways:
|
De Website |
Website Login

|
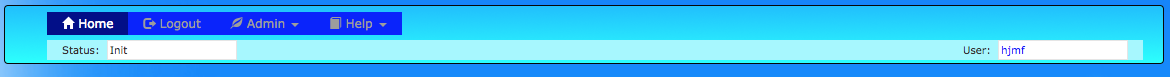
| 1. Menu when logged-in. |

|
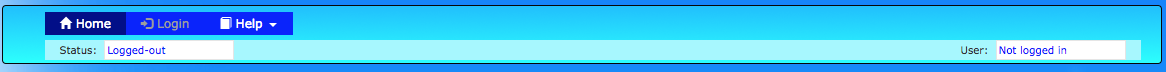
| 2. Menu when logged-out. |
Menu
| Menu structure | Menustruktuur | Menüstruktur |
|---|---|---|
|
The menu of the website has the topics |
Tab Home
| Tab Home | Tab Home | Tab Home |
|---|---|---|
|
The Home section shows information on the Web-Application such as:
|
Tab Login

|
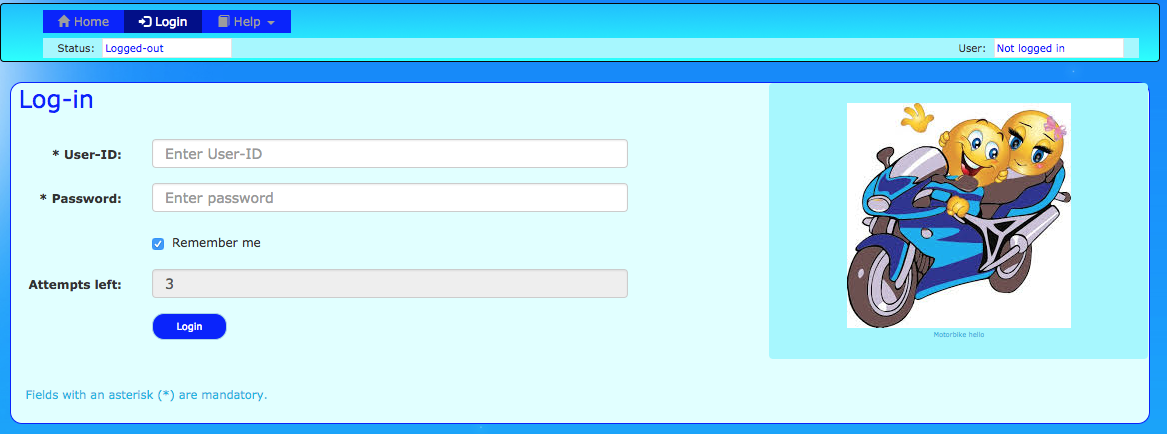
| 3. Form login |
| Form Login | Form Aanmelden | Form Anmelden |
|---|---|---|
|
The form to log-in.
If the Website is started Stand-Alone you are redirected to the Home-Screen after successful being logged-in. If the Website is in Called-Mode the window of the Website is closed after successful being logged-in. You return to the calling website. |
Tab Logout

|
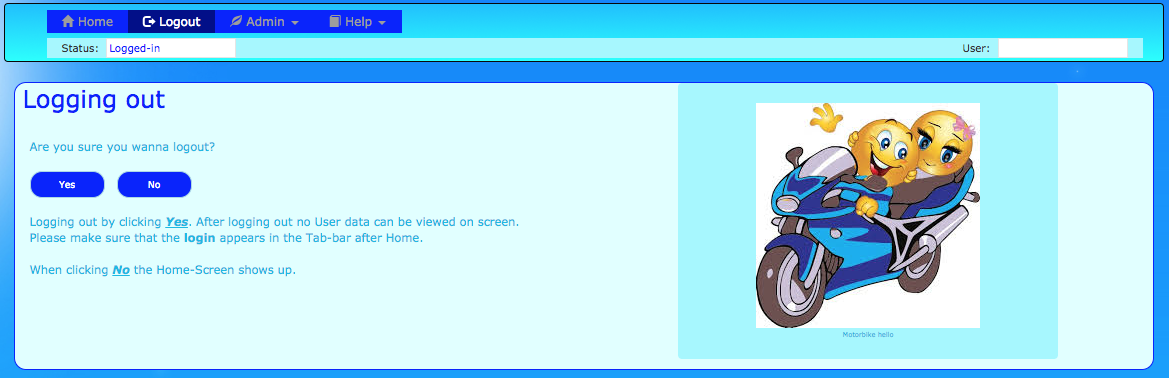
| 4. Form logout. |
| Form Logout | Form Afmelden | Form Abmelden |
|---|---|---|
|
The form to log-out.
|
Tab Help
| Tab Help | Tab Help | Tab Help |
|---|---|---|
|
The Help sections has the sub-menu-topics:
|
Specific handling - Specifieke handelingen - spezifische Handhabung
|
When the User logs out in one of the supported Website, all websites are logged off. If you are in the Login Website and you logged out, you will see a warning pop-up, saying that you are logged out and the website reloads. |
Wanneer de gebruiker uitlogt op een van de ondersteunde websites, worden alle websites afgemeld. Als u zich op de aanmeldingswebsite bevindt en u bent uitgelogd, ziet u een pop-up met een waarschuwing dat u bent uitgelogd en dat de website opnieuw wordt geladen. |
Wenn sich der Benutzer auf einer der unterstützten Websites abmeldet, werden alle Websites abgemeldet. Wenn Sie sich auf der Anmelde-Website befinden und abgemeldet sind, wird ein Warn-Popup angezeigt, das besagt, dass Sie abgemeldet sind und die Website neu geladen wird. |
Location service

|
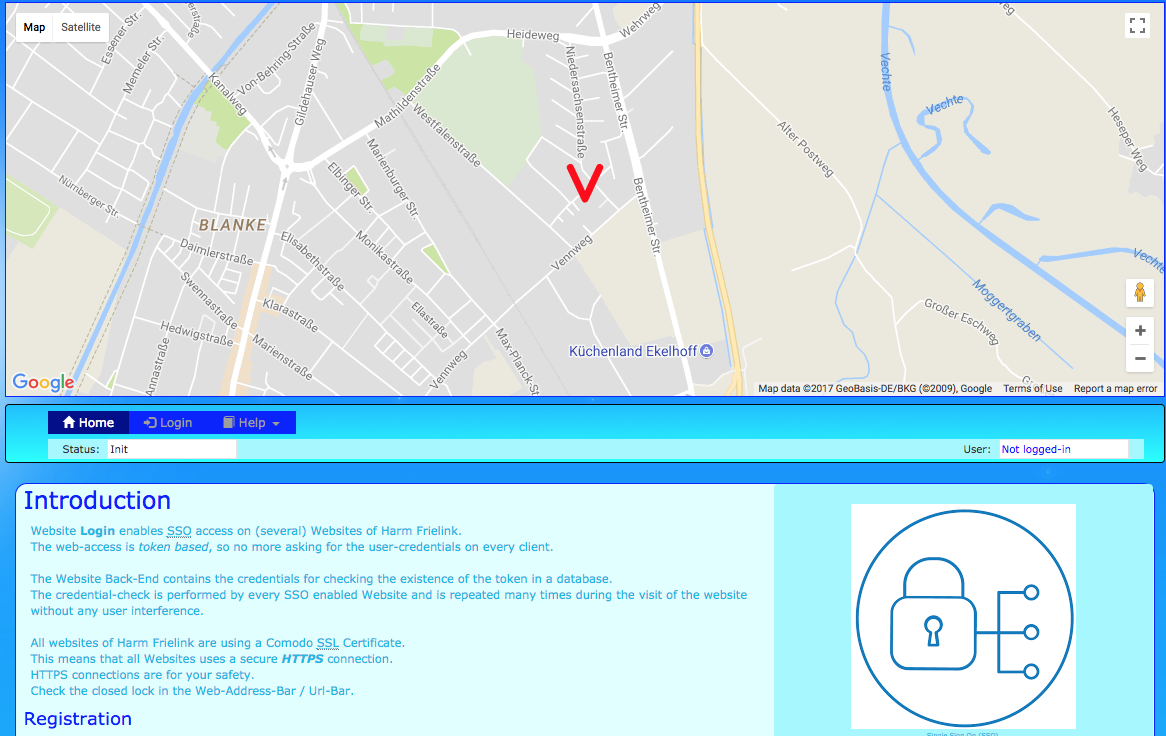
| 5. Google Maps header. |
The Login Website tracks where you are. If you agree!
HTML5 enables the option to track your location, and if you have nothing to hide, I encourage you to do so.
Being able to track where you are also enables to track abuse of your account.
But it is up-to-you to do so., The website will ask for your agreement.
If you have agreed, you will see a Google Map where your are.
Why registration
Registration and authentication on Websites are necessary to be able to identify the user and to persistent store his preferences/own data.
For instance a Game like F1-Augur have to know who the registered user is and to make sure that the user is who he is (authentication) before the Website can store his predictions/forecasts.
That is the main purpose to be a registered user: to be able to store user's data (credentials and data) for the user's purpose of using a website.
Many people think that the Website owner/Website developer wants to know private data (i.e. credit card, financial data), but my Websites are free and I do not want to know that kind of data. Simple registration of your email address (for notification and authentication), your user-id (for identification) and your password (for you wants to access the site with tour private key).
What happens with your personal data? Nothing, I need them for the given purpose, and no one else needs to know about them.
To Do
More will be created soon.
See also - Zie ook - Siehe auch
- Login, The Website Login home.