Computer Fonts for Programming and Websites
Introduction
Fonts are an essential part of your computer/website. In your programming editor you want to have a clear monospaced [1] sans serif [2] font and on your website a nice looking variable pitched serif font.
The pre-installed fonts on your computer may not be enough, so you would like to install additional fonts. But how?
- You need to see your font in action.
- Where can you find the required font?
- How do you install the font?
- On your computer.
- On your website.
What you see is what you get
There are numerous websites that show fonts (comparisons), I use here:
- The programmingfonts website [3] shows all kind of fonts in a programming editor with language-coloring.
- The identifont website [4] gives you selections for determination of the requested font.
Mac Installation

Using a font in an app on your computer needs the font to be installed in the computer's Operating System.
The window's installation is not embedded here, see the windows documentation.
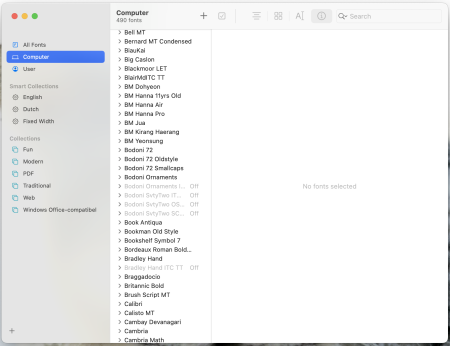
On a Mac you use the app Font Book.
The black fonts are installed, the gray fonts are not. To add a font use the +.
See for more details the excellent Apple Support Website: https://support.apple.com/en-gb/guide/font-book/welcome/mac
Website Installation
Coming soon...
See also
- Developer Mozilla, Font-family CSS property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- Google Fonts, The Google font selection.
- Programming Fonts, See the references below [3].
Reference
- ↑ wikipedia::Monospaced_font, A monospaced font, also called a fixed-pitch, fixed-width, or non-proportional font, is a font whose letters and characters each occupy the same amount of horizontal space.
- ↑ wikipedia::Sans-serif, In typography and lettering, a sans-serif, sans serif, gothic, or simply sans letterform is one that does not have extending features called "serifs" at the end of strokes.
- ↑ 3.0 3.1 https://www.programmingfonts.org, List, examples, website with downloads for installing fonts on your computer.
- ↑ identifont identifont, Font selection by name, by appearance and more], gives the opportunity to make your own selection based on the font representation.