| The Color Calculator enables the interchange of Color Names into Hexadecimal- , Decimal numbers, the creation of the CSS-Color in rgb(a) and hsl(a) format. The usage of the opacity is also embedded.
The screen has 3 major tables:
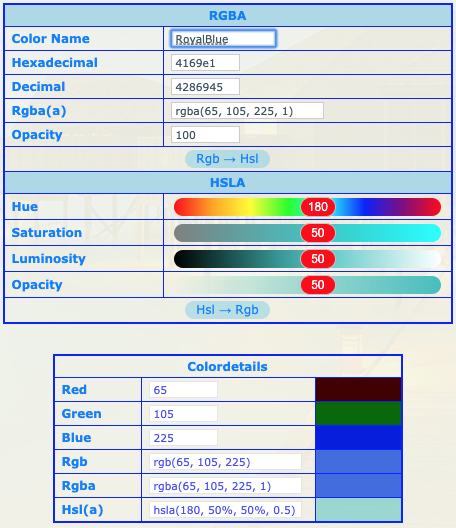
- RGBA
- Colorname is the English name of a color (i.e. royalblue, navy). Please note not every color has a colorname!
- Hexadecimal is a six-character long hexadecimal color value (i.e. 4169e1, 0000ff).
- Decimal is the decimal color value (i.e. 4286945, 255).
- Rgb(a) is the Red-Green-Blue representation (optional) including the Opacity (i.e. rgba(65, 105, 225, 1), rgba(0, 0, 225, 1)).
- Opacity is a percentage-value (0-100) for the transparence (i.e. 50, 100).
- Button Rgb->Hsl takes the data from RGBA to HSLA.
- HSLA
- Hue is a value for the color between 0° and 360° (i.e. 0°: Rood, 90°: Chartreuse, 180°:Cyan, 270°:Amethyst).
- Saturation, Colorfulness and chroma are attributes of perceived color relating to chromatic intensity and has a value between 0 and 100.
- Luminosity, Saturation and chroma are attributes of perceived color relating to chromatic intensity and has a value between 0 and 100.
- Opacity or Transparency has a value between 0 and 100 and is a measure for the permeability.
- Colordetails
- Red the intensity of the color red. Decimal value between 0 and 255.
- Green the intensity of the color green. Decimal value between 0 and 255.
- Blue the intensity of the color blue. Decimal value between 0 and 255.
- Rgb the combination of red, green and blue (i.e. rgba(100, 110, 120)).
- Rgba the combination of red, green, blue and transparency (i.e. rgba(100, 110, 120, 1)).
- Hsl(a) the combination of Hue, Saturation and Luminosity and optional the transparency (i.e. hsla( 180, 90, 80, 1)).
|
De kleurencalculator zet Kleurnamen om in Hexadecimale - , decimale waarden, maakt de overeenkomstige rgb(a) en hsl(a) aan of omgekeerd. Het gebruik van de transparantie is ook geïmplementeerd.
Het scherm bevat 3 hoofd tabellen:
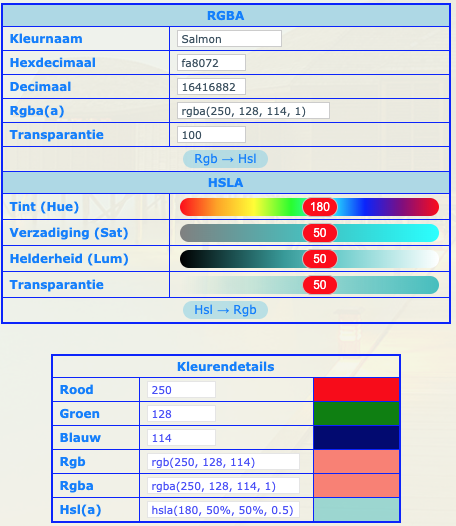
- RGBA
- Kleurnaam is de naam van de kleur in het Engels (vb. royalblue, navy). Houd er rekening mee dat niet iedere kleur een naam heeft!
- Hexadecimaal is een 6-karakter lange hexadecimale kleurwaarde (vb. 4169e1, 0000ff).
- Decimaal is de decimale waarde van de kleur (vb. 4286945, 255).
- Rgb(a) is tde Rood-Groen-Blauwe representatie (optioneel) met de transparantie (vb. rgba(65, 105, 225, 1), rgba(0, 0, 225, 1)).
- Transparantie is een percentage (0-100) voor de transparatie. (i.e. 50, 100).
- Button Rgb→Hsl zet de RGB waarden over in HSL.
- HSLA
- Tint (Hue) is de kleurwaarde uitgedrukt in graden tussen 0° en 360° (i.e. 0°: Rood, 90°: Chartreuse, 180°:Cyan, 270°:Amethyst).
- Verzadiging (Sat) is een maat voor de zuiverheid van een kleur. Waarde tussen 0 en 100.
- Helderheid (Lum) is een maat voor de lichtheid. Waarde tussen 0 en 100.
- Transparantie is een maat voor de doorzichtigheid. Waarde tussen 0 en 100.
- Kleurendetails
- Rood is de intensiteit van de rode kleur. Waarde tussen 0 en 255 decimaal.
- Groen is de intensiteit van de groene kleur. Waarde tussen 0 en 255 decimaal.
- Blauw is de intensiteit van de blauwe kleur. Waarde tussen 0 en 255 decimaal.
- Rgb is de combinatie van rood, groen en blauw.
- Rgba is de combinatie van rood, groen en blauw met de transparantie (i.e. rgba(100, 110, 120, 0.9)).
- Hsl(a) is de combinatie van Tint, Verzadiging, Helderheid en Transparantie (i.e. hsla( 180, 90, 80, 1)).
|
Der Farbrechner konvertiert Farbnamen in Hexadezimalwerte, Dezimalwerte, erstellt die entsprechenden rgb (a) und hsl (a) oder umgekehrt. Die Verwendung von Transparenz wurde ebenfalls umgesetzt.
Der Bildschirm enthält 3 Haupttabellen:
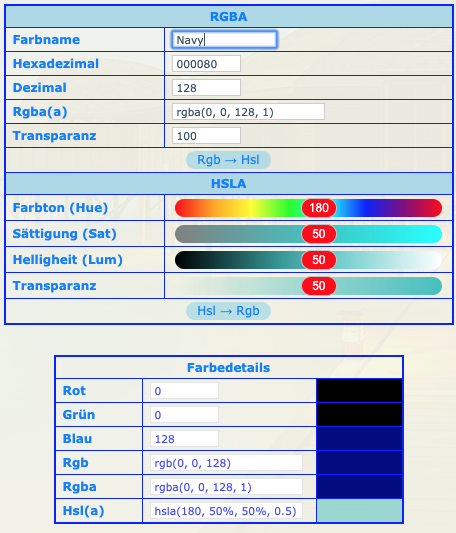
- RGBA
- Farbname ist der Name der Farbe in Englisch (z. B. royalblue, navy). Denken Sie daran, dass nicht jede Farbe einen Namen hat!
- Hexadezimal ist ein sechsstelliger hexadezimaler Farbwert (i.e. 4169e1, 0000ff).
- Dezimal ist der dezimale Farbwert (i.e. 4286945, 255).
- Rgb(a) ist die Rot-Grün-Blau-Darstellung (optional) einschließlich der Deckkraft (i.e. rgba(65, 105, 225, 1), rgba(0, 0, 225, 1)).
- Transparanz ist ein Prozentwert (0-100) für die Transparenz (i.e. 50, 100).
- Button Rgb→Hsl überträgt die Daten von RGBA nach HSLA.
- HSLA
- Farbton (Hue) ist ein Farbwerte zwischen 0° and 360° (i.e. 0°: Rot, 90°: Chartreuse, 180°:Zyan, 270°:Amethyst).
- Sättigung (Sat) Die Farbsättigung, auch Sättigung, ist – neben Farbton und Helligkeit – eine der drei vom Menschen als grundlegend empfundenen Eigenschaften einer Farbe. Werte zwischen 0 und 100.
- Helligheit (Lum) Die Farbsättigung, auch Sättigung, ist – neben Farbton und Helligkeit – eine der drei vom Menschen als grundlegend empfundenen Eigenschaften einer Farbe. Werte zwischen 0 und 100.
- Transparanz Ist ein Maß für die Durchlässigkeit. Werte zwischen 0 und 100.
- Farbdetails
- Rot ist die Intensität der roten Farbe. Wert zwischen 0 und 255 Dezimalstellen.
- Grün ist die Intensität der grünen Farbe. Wert zwischen 0 und 255 Dezimalstellen.
- Blau ist die Intensität der blauen Farbe. Wert zwischen 0 und 255 Dezimalstellen.
- Rgb is die Kombination von Rot, Grün und Blau.
- Rgba is die Kombination von Rot, Grün, Blau und Transparenz (i.e. rgba(100, 110, 120, 0.9)).
- Hsl(a) is die Kombination von Farbton, Sättigung, Helligheit und Transparenz (i.e. hsla( 180, 90, 80, 1)).
|