Utilities: Difference between revisions
| Line 82: | Line 82: | ||
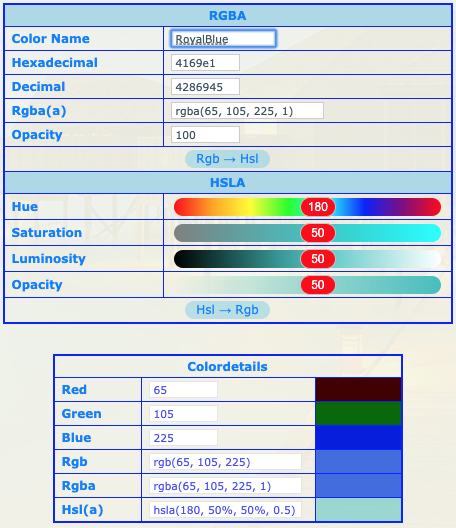
** {{FormFCTW|8|blue|bold|Saturation}}, Colorfulness and chroma are attributes of perceived color relating to chromatic intensity and has a value between 0 and 100. | ** {{FormFCTW|8|blue|bold|Saturation}}, Colorfulness and chroma are attributes of perceived color relating to chromatic intensity and has a value between 0 and 100. | ||
** {{FormFCTW|8|blue|bold|Luminosity}}, Saturation and chroma are attributes of perceived color relating to chromatic intensity and has a value between 0 and 100. | ** {{FormFCTW|8|blue|bold|Luminosity}}, Saturation and chroma are attributes of perceived color relating to chromatic intensity and has a value between 0 and 100. | ||
** {{FormFCTW|8|blue|bold|Opacity}} or Transparency | ** {{FormFCTW|8|blue|bold|Opacity}} or Transparency has a value between 0 and 100 and is a measure for the permeability. | ||
* Colordetails | * {{FormFCTW|8|blue|bold|Colordetails}} | ||
** {{FormFCTW|8|blue|bold|Red}} the intensity of the color red. Decimal value between 0 and 255. | ** {{FormFCTW|8|blue|bold|Red}} the intensity of the color red. Decimal value between 0 and 255. | ||
** {{FormFCTW|8|blue|bold|Green}} the intensity of the color green. Decimal value between 0 and 255. | ** {{FormFCTW|8|blue|bold|Green}} the intensity of the color green. Decimal value between 0 and 255. | ||
** {{FormFCTW|8|blue|bold|Blue}} the intensity of the color blue. Decimal value between 0 and 255. | ** {{FormFCTW|8|blue|bold|Blue}} the intensity of the color blue. Decimal value between 0 and 255. | ||
** {{FormFCTW|8|blue|bold|Rgb}} the combination of red, green and blue (i.e. rgba(100, 110, 120)). | |||
** {{FormFCTW|8|blue|bold|Rgba}} the combination of red, green, blue and transparency (i.e. rgba(100, 110, 120, 1)). | ** {{FormFCTW|8|blue|bold|Rgba}} the combination of red, green, blue and transparency (i.e. rgba(100, 110, 120, 1)). | ||
** {{FormFCTW|8|blue|bold|Hsl(a)}} the combination of Hue, Saturation and Luminosity and optional the transparency (i.e. hsla( 180, 90, 80, 1)). | ** {{FormFCTW|8|blue|bold|Hsl(a)}} the combination of Hue, Saturation and Luminosity and optional the transparency (i.e. hsla( 180, 90, 80, 1)). | ||
| Line 104: | Line 105: | ||
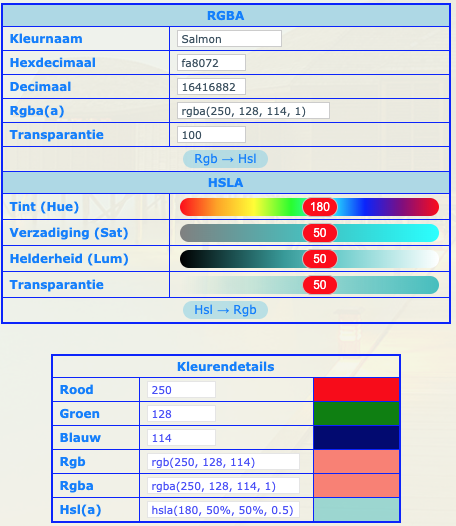
** {{FormFCTW|8|blue|bold|Verzadiging (Sat)}} is een maat voor de zuiverheid van een kleur. Waarde tussen 0 en 100. | ** {{FormFCTW|8|blue|bold|Verzadiging (Sat)}} is een maat voor de zuiverheid van een kleur. Waarde tussen 0 en 100. | ||
** {{FormFCTW|8|blue|bold|Helderheid (Lum)}} is een maat voor de lichtheid. Waarde tussen 0 en 100. | ** {{FormFCTW|8|blue|bold|Helderheid (Lum)}} is een maat voor de lichtheid. Waarde tussen 0 en 100. | ||
** {{FormFCTW|8|blue|bold| | ** {{FormFCTW|8|blue|bold|Transparantie}} is een maat voor de doorzichtigheid. Waarde tussen 0 en 100. | ||
* {{FormFCTW|8|blue|bold|Kleurendetails}} | * {{FormFCTW|8|blue|bold|Kleurendetails}} | ||
** {{FormFCTW|8|blue|bold|Rood}} | ** {{FormFCTW|8|blue|bold|Rood}} is de intensiteit van de rode kleur. Waarde tussen 0 en 255 decimaal. | ||
** {{FormFCTW|8|blue|bold|Groen}} | ** {{FormFCTW|8|blue|bold|Groen}} is de intensiteit van de groene kleur. Waarde tussen 0 en 255 decimaal. | ||
** {{FormFCTW|8|blue|bold|Blauw}} | ** {{FormFCTW|8|blue|bold|Blauw}} is de intensiteit van de blauwe kleur. Waarde tussen 0 en 255 decimaal. | ||
** {{FormFCTW|8|blue|bold|Rgb}} | ** {{FormFCTW|8|blue|bold|Rgb}} is de combinatie van rood, groen en blauw. | ||
** {{FormFCTW|8|blue|bold|Rgba}} | ** {{FormFCTW|8|blue|bold|Rgba}} is de combinatie van rood, groen en blauw met de transparantie (i.e. rgba(100, 110, 120, 0.9)). | ||
** {{FormFCTW|8|blue|bold|Hsl(a)}} | ** {{FormFCTW|8|blue|bold|Hsl(a)}} is de combinatie van Tint, Verzadiging, Helderheid en Transparantie (i.e. hsla( 180, 90, 80, 1)). | ||
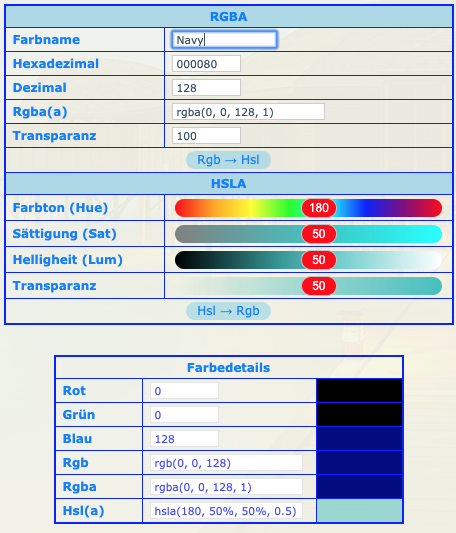
| Der Farbrechner konvertiert Farbnamen in Hexadezimalwerte, Dezimalwerte, erstellt die entsprechenden rgb (a) und hsl (a) oder umgekehrt. Die Verwendung von Transparenz wurde ebenfalls umgesetzt. | | Der Farbrechner konvertiert Farbnamen in Hexadezimalwerte, Dezimalwerte, erstellt die entsprechenden rgb (a) und hsl (a) oder umgekehrt. Die Verwendung von Transparenz wurde ebenfalls umgesetzt. | ||
| Line 127: | Line 128: | ||
** {{FormFCTW|8|blue|bold|Sättigung (Sat)}} Die Farbsättigung, auch Sättigung, ist – neben Farbton und Helligkeit – eine der drei vom Menschen als grundlegend empfundenen Eigenschaften einer Farbe. Werte zwischen 0 und 100. | ** {{FormFCTW|8|blue|bold|Sättigung (Sat)}} Die Farbsättigung, auch Sättigung, ist – neben Farbton und Helligkeit – eine der drei vom Menschen als grundlegend empfundenen Eigenschaften einer Farbe. Werte zwischen 0 und 100. | ||
** {{FormFCTW|8|blue|bold|Helligheit (Lum)}} Die Farbsättigung, auch Sättigung, ist – neben Farbton und Helligkeit – eine der drei vom Menschen als grundlegend empfundenen Eigenschaften einer Farbe. Werte zwischen 0 und 100. | ** {{FormFCTW|8|blue|bold|Helligheit (Lum)}} Die Farbsättigung, auch Sättigung, ist – neben Farbton und Helligkeit – eine der drei vom Menschen als grundlegend empfundenen Eigenschaften einer Farbe. Werte zwischen 0 und 100. | ||
** {{FormFCTW|8|blue|bold|Transparanz}} | ** {{FormFCTW|8|blue|bold|Transparanz}} Ist ein Maß für die Durchlässigkeit. Werte zwischen 0 und 100. | ||
* {{FormFCTW|8|blue|bold|Farbdetails}} | * {{FormFCTW|8|blue|bold|Farbdetails}} | ||
** {{FormFCTW|8|blue|bold|Rot}} | ** {{FormFCTW|8|blue|bold|Rot}} ist die Intensität der roten Farbe. Wert zwischen 0 und 255 Dezimalstellen. | ||
** {{FormFCTW|8|blue|bold|Grün}} | ** {{FormFCTW|8|blue|bold|Grün}} ist die Intensität der grünen Farbe. Wert zwischen 0 und 255 Dezimalstellen. | ||
** {{FormFCTW|8|blue|bold|Blau}} | ** {{FormFCTW|8|blue|bold|Blau}} ist die Intensität der blauen Farbe. Wert zwischen 0 und 255 Dezimalstellen. | ||
** {{FormFCTW|8|blue|bold|Rgb}} | ** {{FormFCTW|8|blue|bold|Rgb}} is die Kombination von Rot, Grün und Blau. | ||
** {{FormFCTW|8|blue|bold|Rgba}} | ** {{FormFCTW|8|blue|bold|Rgba}} is die Kombination von Rot, Grün, Blau und Transparenz (i.e. rgba(100, 110, 120, 0.9)). | ||
** {{FormFCTW|8|blue|bold|Hsl(a)}} | ** {{FormFCTW|8|blue|bold|Hsl(a)}} is die Kombination von Farbton, Sättigung, Helligheit und Transparenz (i.e. hsla( 180, 90, 80, 1)). | ||
|} | |} | ||
Revision as of 11:12, 3 May 2019
| English - Engels - Englisch | Dutch - Nederlands - Niederländisch | German - Duits - Deutsch |
|---|---|---|
| Help-Page for the Web-Application Utility A collection of useful tools for developers. |
Help-pagina voor Web-Applicaties Utility Een collectie van handige ontwikkelaarstools. |
Hilfeseite für das Web Applications Utility Eine Sammlung nützlicher Entwicklerwerkzeuge. |
| Utility Tooling Website | ||
Introduction - Inleiding - Einführung
| Utility Website Introduction | Utility Website Inleiding | Utility Website Einführung |
|---|---|---|
| Utility is a Responsive Design (RWD) - Interactive tooling-website for helping developers .
The website is multi-language supporting the Dutch, English and German. To access the site you do not need to be registered, you can not register yourself! You need to ask the webmaster for a registration. The website contains the following utilities/tools:
|
Utility is een Desktop en Mobile tooling website (Response Design) voor ontwikkelaars.
De website is meertalig en ondersteunt Duits, Engels en Nederlands. Om de website te gebruiken hoef je niet geregistreerd te zijn. Je kan jezelf niet registreren! Vraag de Webmaster voor een registratie login. De website bevat de volgende tools:
|
Utility ist eine Responsive - Interaktive Tooling Website für Entwickler.
Die Website ist mehrsprachig und unterstützt Deutsch, Englisch und Niederländisch. Sie müssen nicht registriert sein, um die Website nutzen zu können. Sie können sich nicht registrieren! Fragen Sie den Webmaster nach einem Registrierungs-Login. Die Website enthält die folgenden Tools:
|
Color Calculator
| English - Engels - Englisch | Dutch - Nederlands - Niederländisch | German - Duits - Deutsch |
|---|---|---|

|

|

|
| Color Calculator | Kleuren Calculator | Farbrechner |
|---|---|---|
| The Color Calculator enables the interchange of Color Names into Hexadecimal- , Decimal numbers, the creation of the CSS-Color in rgb(a) and hsl(a) format. The usage of the opacity is also embedded.
The screen has 3 major tables:
|
De kleurencalculator zet Kleurnamen om in Hexadecimale - , decimale waarden, maakt de overeenkomstige rgb(a) en hsl(a) aan of omgekeerd. Het gebruik van de transparantie is ook geïmplementeerd.
Het scherm bevat 3 hoofd tabellen:
|
Der Farbrechner konvertiert Farbnamen in Hexadezimalwerte, Dezimalwerte, erstellt die entsprechenden rgb (a) und hsl (a) oder umgekehrt. Die Verwendung von Transparenz wurde ebenfalls umgesetzt.
Der Bildschirm enthält 3 Haupttabellen:
|
Unicode Translations
See also
- W3Schools, Colors Home Page.