Utilities: Difference between revisions
| Line 76: | Line 76: | ||
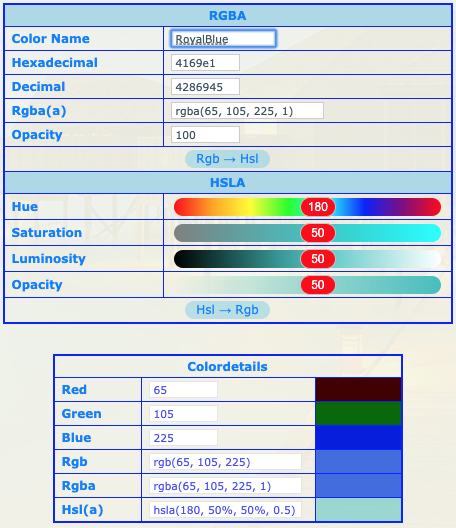
** {{FormFCTW|8|blue|bold|Decimal}} is the decimal color value (i.e. {{FormFCTW|8|green|bold|4286945}}, {{FormFCTW|8|green|bold|255}}). | ** {{FormFCTW|8|blue|bold|Decimal}} is the decimal color value (i.e. {{FormFCTW|8|green|bold|4286945}}, {{FormFCTW|8|green|bold|255}}). | ||
** {{FormFCTW|8|blue|bold|Rgb(a)}} is the Red-Green-Blue representation (optional) including the Opacity (i.e. {{FormFCTW|8|green|bold|rgba(65, 105, 225, 1)}}, {{FormFCTW|8|green|bold|rgba(0, 0, 225, 1)}}). | ** {{FormFCTW|8|blue|bold|Rgb(a)}} is the Red-Green-Blue representation (optional) including the Opacity (i.e. {{FormFCTW|8|green|bold|rgba(65, 105, 225, 1)}}, {{FormFCTW|8|green|bold|rgba(0, 0, 225, 1)}}). | ||
** {{FormFCTW|8|blue|bold|Opacity}} is a percentage-value (0-100) for the transparence | ** {{FormFCTW|8|blue|bold|Opacity}} is a percentage-value (0-100) for the transparence (i.e. {{FormFCTW|8|green|bold|50}}, {{FormFCTW|8|green|bold|100}}). | ||
** {{FormFCTW|8|blue|bold|Button Rgb->Hsl}} takes the data from RGBA to HSLA. | ** {{FormFCTW|8|blue|bold|Button Rgb->Hsl}} takes the data from RGBA to HSLA. | ||
* {{FormFCTW|8|blue|bold|HSLA}} | * {{FormFCTW|8|blue|bold|HSLA}} | ||
** {{FormFCTW|8|blue|bold|Hue}} | ** {{FormFCTW|8|blue|bold|Hue}} is a value for the color between 0° and 360° (i.e. 0°: Rood, 90°: Chartreuse, 180°:Cyan, 270°:Amethyst). | ||
** {{FormFCTW|8|blue|bold|Saturation}} | ** {{FormFCTW|8|blue|bold|Saturation}}, Colorfulness and chroma are attributes of perceived color relating to chromatic intensity and has a value between 0 and 100. | ||
** {{FormFCTW|8|blue|bold|Luminosity}} | ** {{FormFCTW|8|blue|bold|Luminosity}}, Saturation and chroma are attributes of perceived color relating to chromatic intensity and has a value between 0 and 100. | ||
** {{FormFCTW|8|blue|bold|Opacity}} | ** {{FormFCTW|8|blue|bold|Opacity}} or Transparency is a value between 0 and 100. | ||
* Colordetails | * Colordetails | ||
** {{FormFCTW|8|blue|bold|Red}} | ** {{FormFCTW|8|blue|bold|Red}} the intensity of the color red. Decimal value between 0 and 255. | ||
** {{FormFCTW|8|blue|bold|Green}} | ** {{FormFCTW|8|blue|bold|Green}} the intensity of the color green. Decimal value between 0 and 255. | ||
** {{FormFCTW|8|blue|bold|Blue}} | ** {{FormFCTW|8|blue|bold|Blue}} the intensity of the color blue. Decimal value between 0 and 255. | ||
** {{FormFCTW|8|blue|bold|Rgba}} | ** {{FormFCTW|8|blue|bold|Rgba}} the combination of red, green, blue and transparency (i.e. rgba(100, 110, 120, 1)). | ||
** {{FormFCTW|8|blue|bold|Hsl(a)}} | ** {{FormFCTW|8|blue|bold|Hsl(a)}} the combination of Hue, Saturation and Luminosity and optional the transparency (i.e. hsla( 180, 90, 80, 1)). | ||
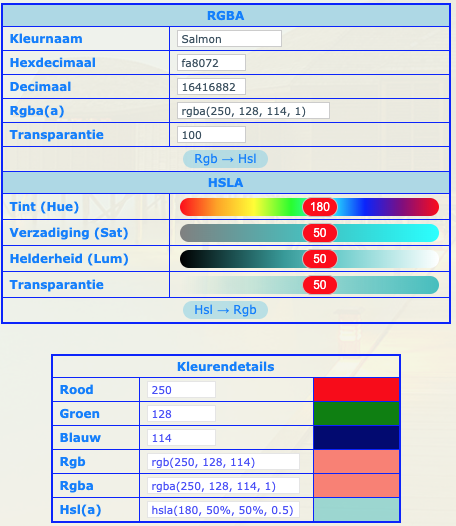
| De kleurencalculator zet Kleurnamen om in Hexadecimale - , decimale waarden, maakt de overeenkomstige rgb(a) en hsl(a) aan of omgekeerd. Het gebruik van de transparantie is ook geïmplementeerd. | | De kleurencalculator zet Kleurnamen om in Hexadecimale - , decimale waarden, maakt de overeenkomstige rgb(a) en hsl(a) aan of omgekeerd. Het gebruik van de transparantie is ook geïmplementeerd. | ||
| Line 99: | Line 99: | ||
** {{FormFCTW|8|blue|bold|Rgb(a)}} is tde Rood-Groen-Blauwe representatie (optioneel) met de transparantie (vb. {{FormFCTW|8|green|bold|rgba(65, 105, 225, 1)}}, {{FormFCTW|8|green|bold|rgba(0, 0, 225, 1)}}). | ** {{FormFCTW|8|blue|bold|Rgb(a)}} is tde Rood-Groen-Blauwe representatie (optioneel) met de transparantie (vb. {{FormFCTW|8|green|bold|rgba(65, 105, 225, 1)}}, {{FormFCTW|8|green|bold|rgba(0, 0, 225, 1)}}). | ||
** {{FormFCTW|8|blue|bold|Transparantie}} is een percentage (0-100) voor de transparatie. (i.e. {{FormFCTW|8|green|bold|50}}, {{FormFCTW|8|green|bold|100}}). | ** {{FormFCTW|8|blue|bold|Transparantie}} is een percentage (0-100) voor de transparatie. (i.e. {{FormFCTW|8|green|bold|50}}, {{FormFCTW|8|green|bold|100}}). | ||
** {{FormFCTW|8|blue|bold|Button Rgb→Hsl}} zet de RGB waarden over in HSL. | |||
* {{FormFCTW|8|blue|bold|HSLA}} | * {{FormFCTW|8|blue|bold|HSLA}} | ||
** Tint (Hue) | ** {{FormFCTW|8|blue|bold|Tint (Hue)}} is de kleurwaarde uitgedrukt in graden tussen 0° en 360° (i.e. 0°: Rood, 90°: Chartreuse, 180°:Cyan, 270°:Amethyst). | ||
** Verzadiging (Sat) | ** {{FormFCTW|8|blue|bold|Verzadiging (Sat)}} is een maat voor de zuiverheid van een kleur. Waarde tussen 0 en 100. | ||
** Helderheid (Lum) | ** {{FormFCTW|8|blue|bold|Helderheid (Lum)}} is een maat voor de lichtheid. Waarde tussen 0 en 100. | ||
** Opacity | ** {{FormFCTW|8|blue|bold|Opacity}} of transparantie is een maat voor de doorzichtigheid. Waarde tussen 0 en 100. | ||
* Kleurendetails | * {{FormFCTW|8|blue|bold|Kleurendetails}} | ||
** Rood | ** {{FormFCTW|8|blue|bold|Rood}} | ||
** Groen | ** {{FormFCTW|8|blue|bold|Groen}} | ||
** Blauw | ** {{FormFCTW|8|blue|bold|Blauw}} | ||
** Rgb | ** {{FormFCTW|8|blue|bold|Rgb}} | ||
** Rgba | ** {{FormFCTW|8|blue|bold|Rgba}} | ||
** Hsl(a) | ** {{FormFCTW|8|blue|bold|Hsl(a)}} | ||
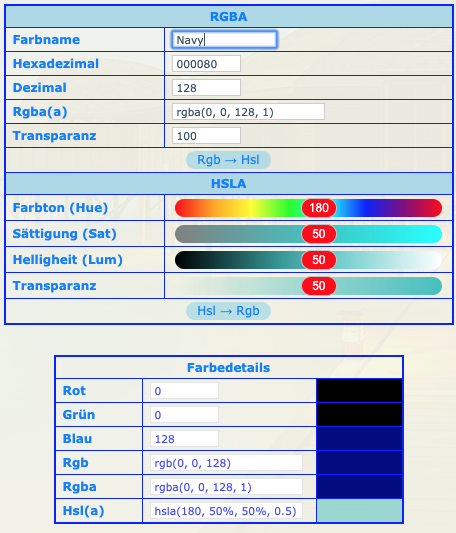
| Der Farbrechner konvertiert Farbnamen in Hexadezimalwerte, Dezimalwerte, erstellt die entsprechenden rgb (a) und hsl (a) oder umgekehrt. Die Verwendung von Transparenz wurde ebenfalls umgesetzt. | | Der Farbrechner konvertiert Farbnamen in Hexadezimalwerte, Dezimalwerte, erstellt die entsprechenden rgb (a) und hsl (a) oder umgekehrt. Die Verwendung von Transparenz wurde ebenfalls umgesetzt. | ||
| Line 117: | Line 118: | ||
* {{FormFCTW|8|blue|bold|RGBA}} | * {{FormFCTW|8|blue|bold|RGBA}} | ||
** {{FormFCTW|8|blue|bold|Farbname}} ist der Name der Farbe in Englisch (z. B. {{FormFCTW|8|green|bold|royalblue}}, {{FormFCTW|8|green|bold|navy}}). Denken Sie daran, dass nicht jede Farbe einen Namen hat! | ** {{FormFCTW|8|blue|bold|Farbname}} ist der Name der Farbe in Englisch (z. B. {{FormFCTW|8|green|bold|royalblue}}, {{FormFCTW|8|green|bold|navy}}). Denken Sie daran, dass nicht jede Farbe einen Namen hat! | ||
** Hexadezimal | ** {{FormFCTW|8|blue|bold|Hexadezimal}} ist ein sechsstelliger hexadezimaler Farbwert (i.e. {{FormFCTW|8|green|bold|4169e1}}, {{FormFCTW|8|green |bold|0000ff}}). | ||
** Dezimal | ** {{FormFCTW|8|blue|bold|Dezimal}} ist der dezimale Farbwert (i.e. {{FormFCTW|8|green|bold|4286945}}, {{FormFCTW|8|green|bold|255}}). | ||
** Rgb(a) | ** {{FormFCTW|8|blue|bold|Rgb(a)}} ist die Rot-Grün-Blau-Darstellung (optional) einschließlich der Deckkraft (i.e. {{FormFCTW|8|green|bold|rgba(65, 105, 225, 1)}}, {{FormFCTW|8|green|bold|rgba(0, 0, 225, 1)}}). | ||
** Transparanz | ** {{FormFCTW|8|blue|bold|Transparanz}} ist ein Prozentwert (0-100) für die Transparenz (i.e. {{FormFCTW|8|green|bold|50}}, {{FormFCTW|8|green|bold|100}}). | ||
** {{FormFCTW|8|blue|bold|Button Rgb→Hsl}} überträgt die Daten von RGBA nach HSLA. | |||
* {{FormFCTW|8|blue|bold|HSLA}} | * {{FormFCTW|8|blue|bold|HSLA}} | ||
** Farbton (Hue) | ** {{FormFCTW|8|blue|bold|Farbton (Hue)}} ist ein Farbwerte zwischen 0° and 360° (i.e. 0°: Rot, 90°: Chartreuse, 180°:Zyan, 270°:Amethyst). | ||
** Sättigung (Sat) | ** {{FormFCTW|8|blue|bold|Sättigung (Sat)}} Die Farbsättigung, auch Sättigung, ist – neben Farbton und Helligkeit – eine der drei vom Menschen als grundlegend empfundenen Eigenschaften einer Farbe. Werte zwischen 0 und 100. | ||
** Helligheit (Lum) | ** {{FormFCTW|8|blue|bold|Helligheit (Lum)}} Die Farbsättigung, auch Sättigung, ist – neben Farbton und Helligkeit – eine der drei vom Menschen als grundlegend empfundenen Eigenschaften einer Farbe. Werte zwischen 0 und 100. | ||
** Transparanz | ** {{FormFCTW|8|blue|bold|Transparanz}} | ||
* Farbdetails | * {{FormFCTW|8|blue|bold|Farbdetails}} | ||
** Rot | ** {{FormFCTW|8|blue|bold|Rot}} | ||
** Grün | ** {{FormFCTW|8|blue|bold|Grün}} | ||
** Blau | ** {{FormFCTW|8|blue|bold|Blau}} | ||
** Rgb | ** {{FormFCTW|8|blue|bold|Rgb}} | ||
** Rgba | ** {{FormFCTW|8|blue|bold|Rgba}} | ||
** Hsl(a) | ** {{FormFCTW|8|blue|bold|Hsl(a)}} | ||
|} | |} | ||
Revision as of 10:26, 3 May 2019
| English - Engels - Englisch | Dutch - Nederlands - Niederländisch | German - Duits - Deutsch |
|---|---|---|
| Help-Page for the Web-Application Utility A collection of useful tools for developers. |
Help-pagina voor Web-Applicaties Utility Een collectie van handige ontwikkelaarstools. |
Hilfeseite für das Web Applications Utility Eine Sammlung nützlicher Entwicklerwerkzeuge. |
| Utility Tooling Website | ||
Introduction - Inleiding - Einführung
| Utility Website Introduction | Utility Website Inleiding | Utility Website Einführung |
|---|---|---|
| Utility is a Responsive Design (RWD) - Interactive tooling-website for helping developers .
The website is multi-language supporting the Dutch, English and German. To access the site you do not need to be registered, you can not register yourself! You need to ask the webmaster for a registration. The website contains the following utilities/tools:
|
Utility is een Desktop en Mobile tooling website (Response Design) voor ontwikkelaars.
De website is meertalig en ondersteunt Duits, Engels en Nederlands. Om de website te gebruiken hoef je niet geregistreerd te zijn. Je kan jezelf niet registreren! Vraag de Webmaster voor een registratie login. De website bevat de volgende tools:
|
Utility ist eine Responsive - Interaktive Tooling Website für Entwickler.
Die Website ist mehrsprachig und unterstützt Deutsch, Englisch und Niederländisch. Sie müssen nicht registriert sein, um die Website nutzen zu können. Sie können sich nicht registrieren! Fragen Sie den Webmaster nach einem Registrierungs-Login. Die Website enthält die folgenden Tools:
|
Color Calculator
| English - Engels - Englisch | Dutch - Nederlands - Niederländisch | German - Duits - Deutsch |
|---|---|---|

|

|

|
| Color Calculator | Kleuren Calculator | Farbrechner |
|---|---|---|
| The Color Calculator enables the interchange of Color Names into Hexadecimal- , Decimal numbers, the creation of the CSS-Color in rgb(a) and hsl(a) format. The usage of the opacity is also embedded.
The screen has 3 major tables:
|
De kleurencalculator zet Kleurnamen om in Hexadecimale - , decimale waarden, maakt de overeenkomstige rgb(a) en hsl(a) aan of omgekeerd. Het gebruik van de transparantie is ook geïmplementeerd.
Het scherm bevat 3 hoofd tabellen:
|
Der Farbrechner konvertiert Farbnamen in Hexadezimalwerte, Dezimalwerte, erstellt die entsprechenden rgb (a) und hsl (a) oder umgekehrt. Die Verwendung von Transparenz wurde ebenfalls umgesetzt.
Der Bildschirm enthält 3 Haupttabellen:
|
Unicode Translations
See also
- W3Schools, Colors Home Page.